Crank Slider App
We create an app which illustrates the motion of the crank/slider mechanism.
We attach a timer to one of the variables in order to animate the model.
We create an app which illustrates the motion of the crank/slider mechanism.
We attach a timer to one of the variables in order to animate the model.
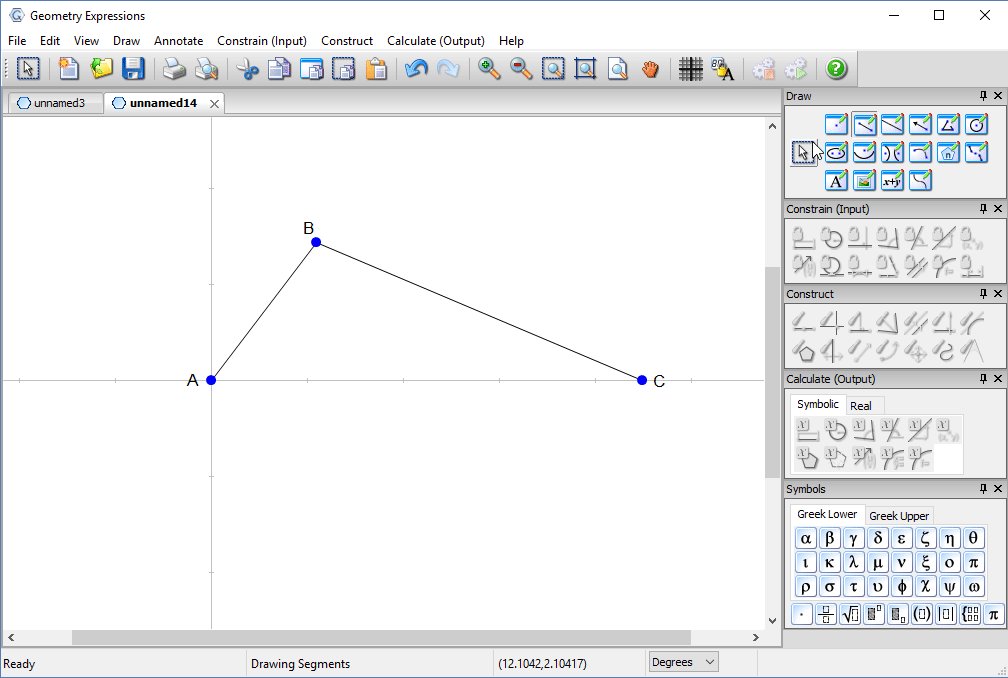
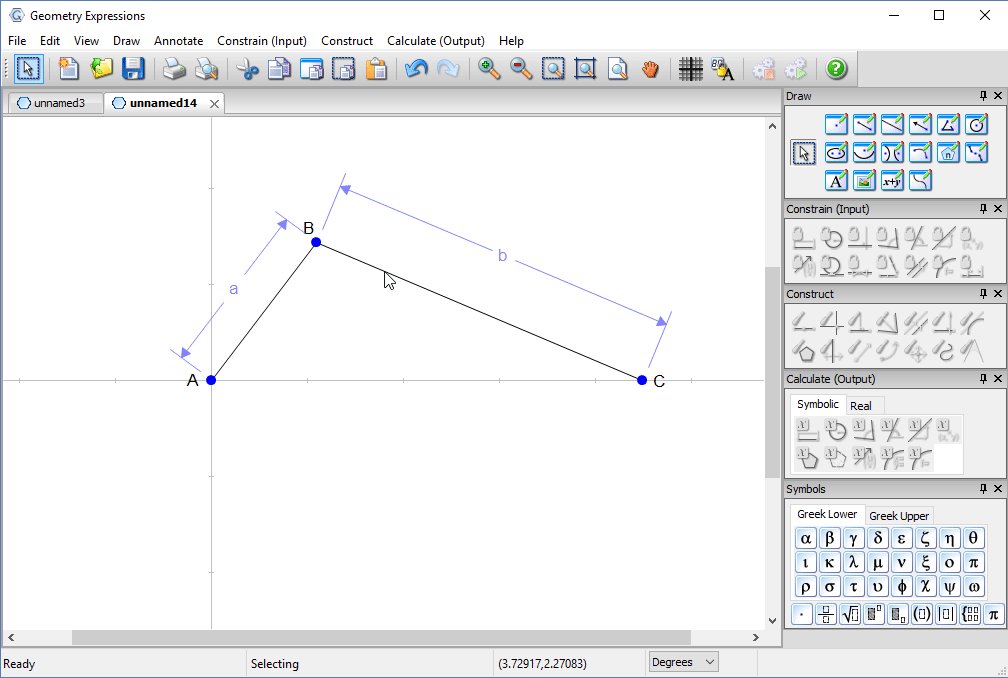
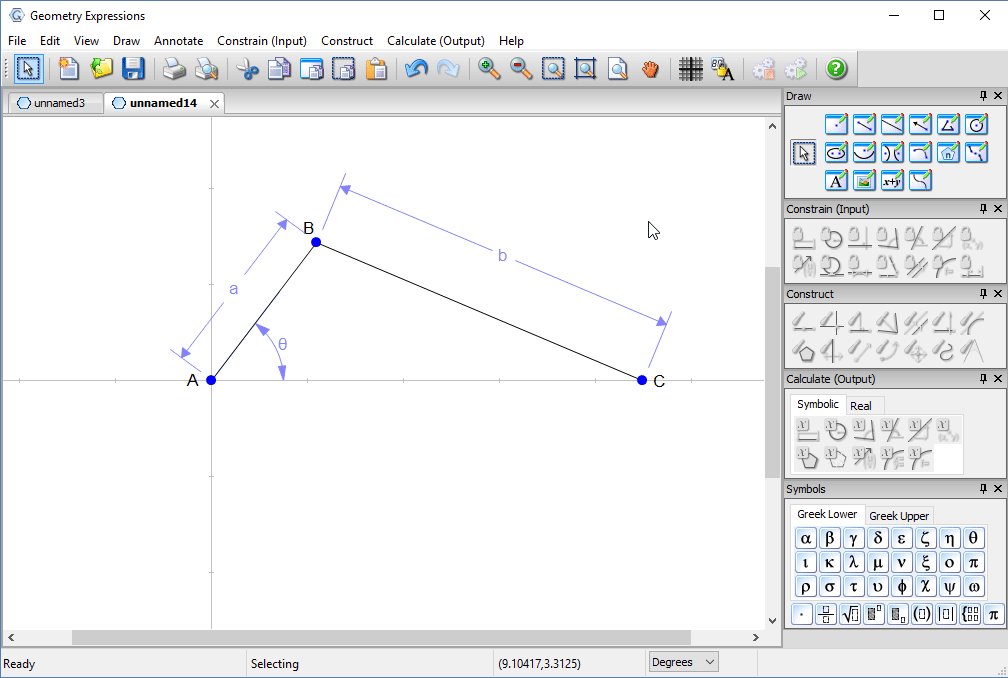
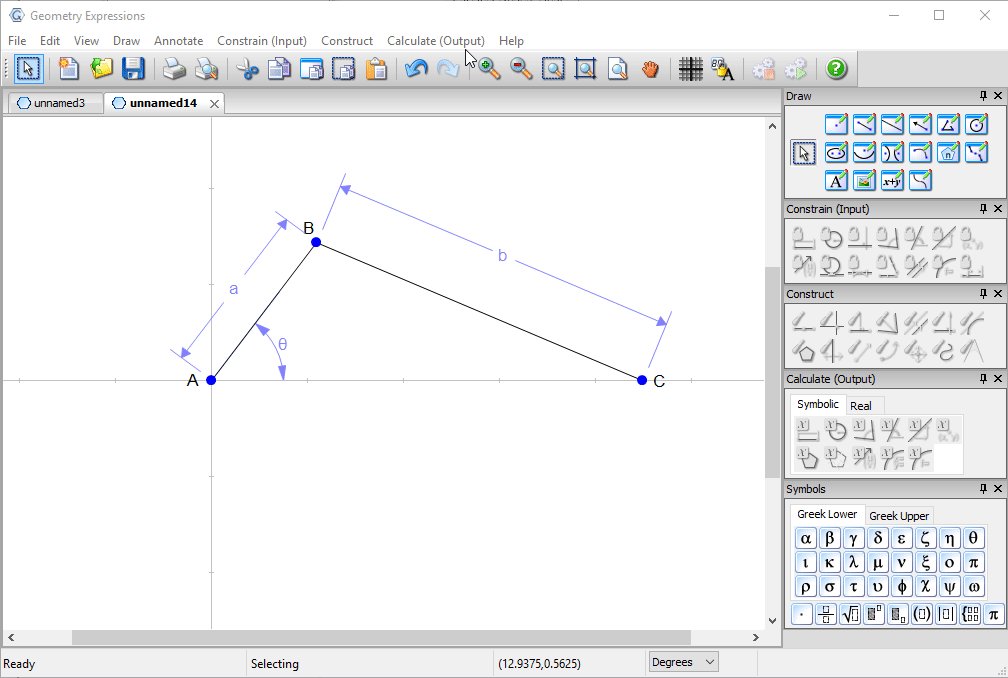
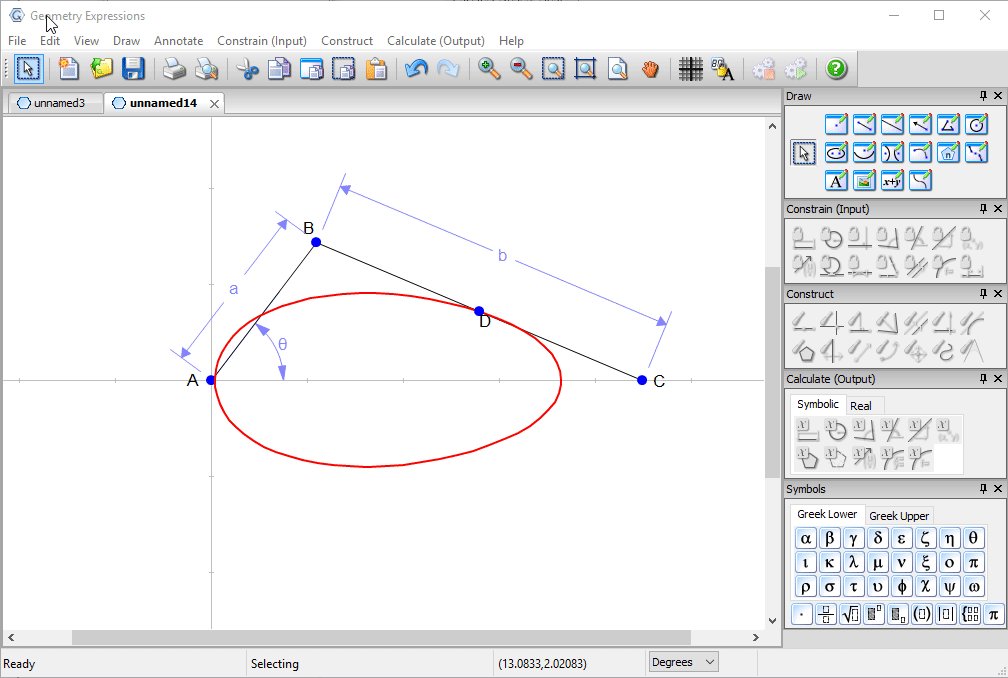
First we draw the crank slider, constrain the lengths of both links, and the angle between the crank and the x-axis.

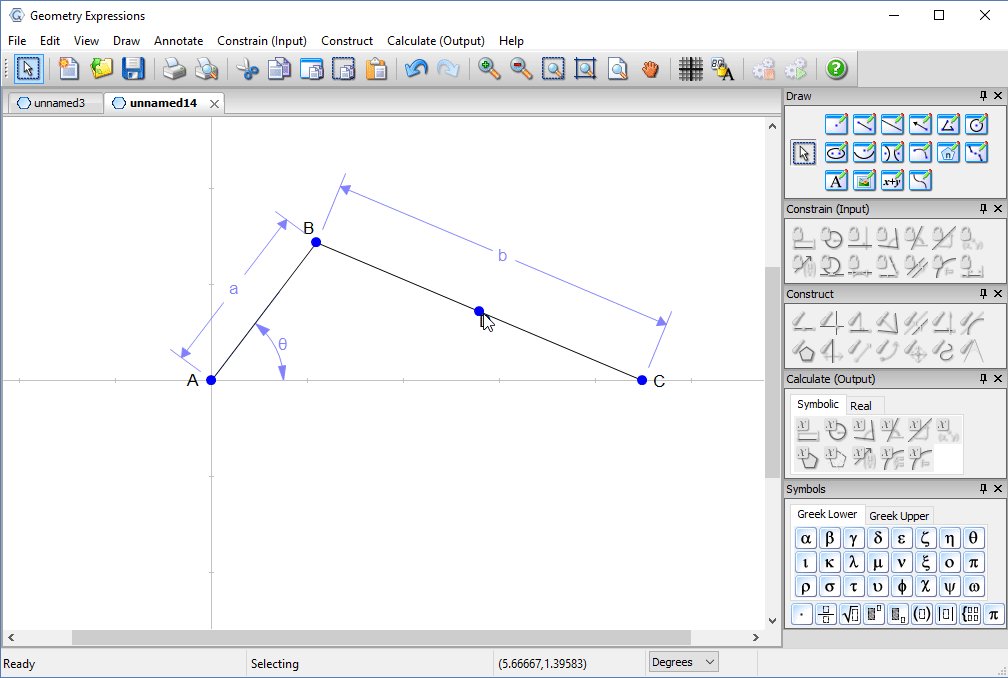
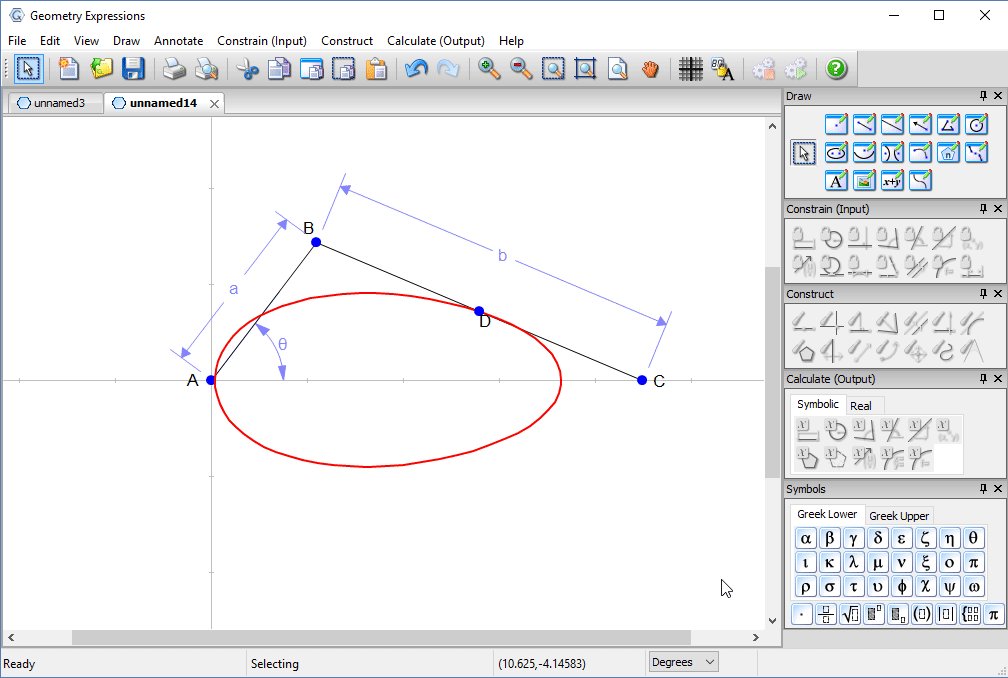
Now we create a point and a trace.

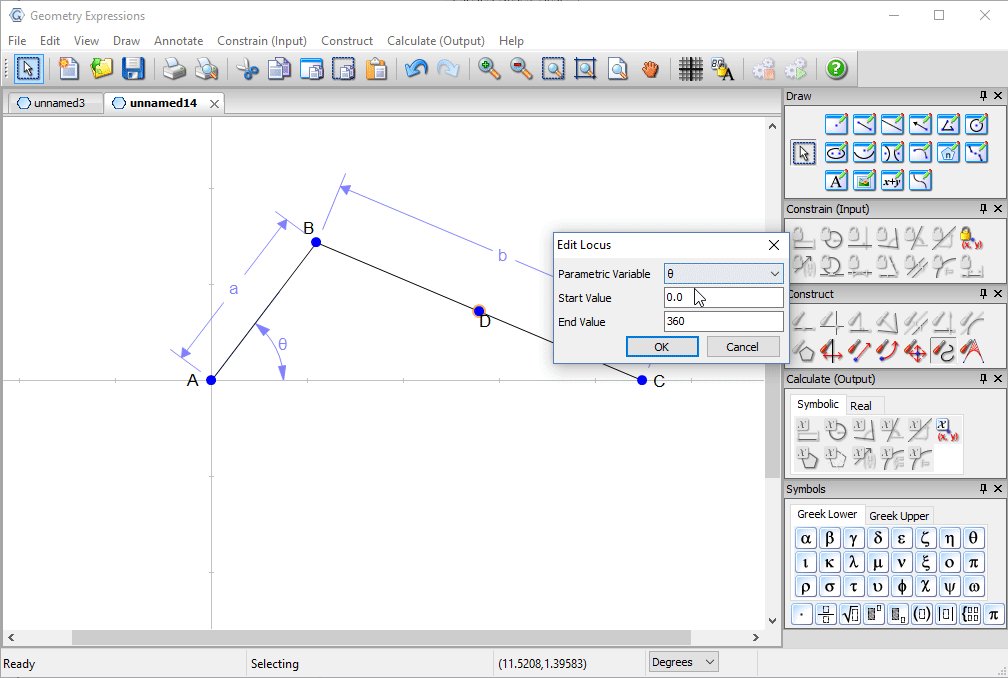
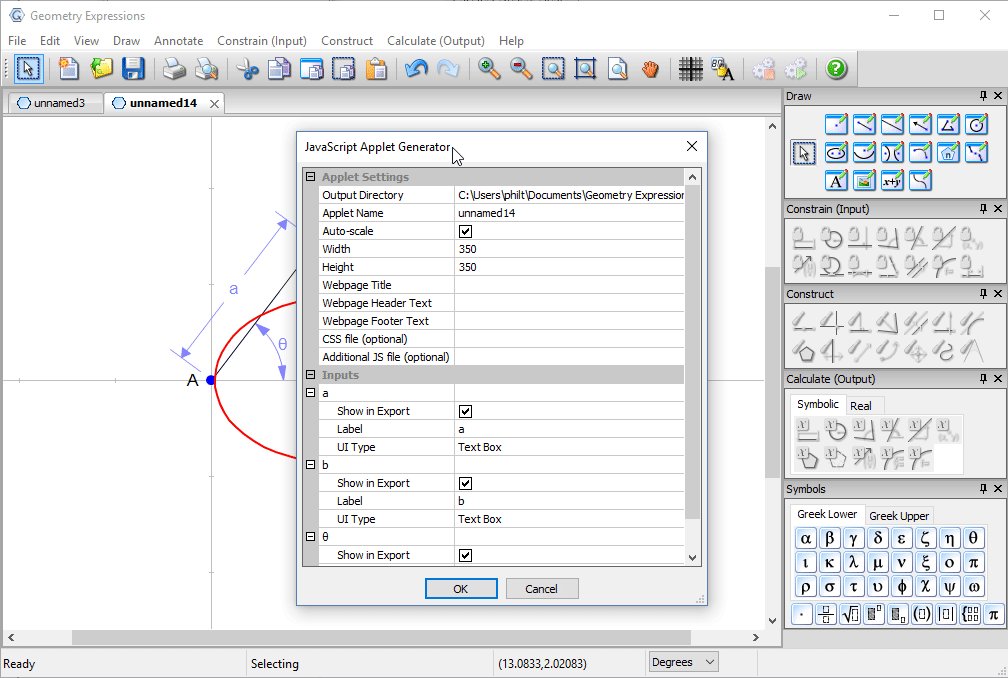
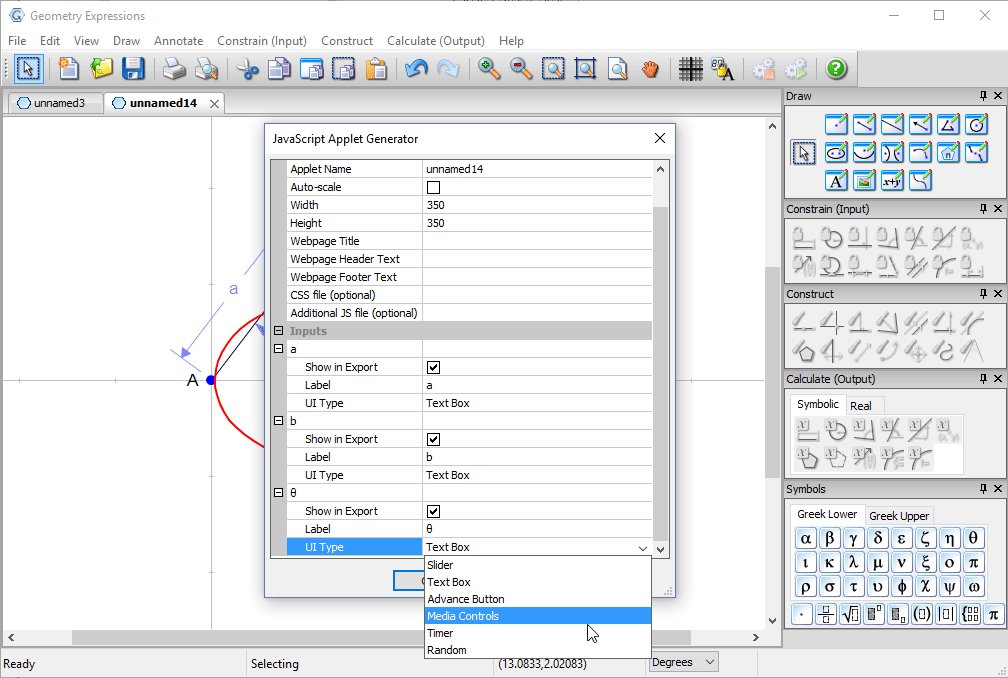
When we create the app, we specify that the angle input is attached to a timer.

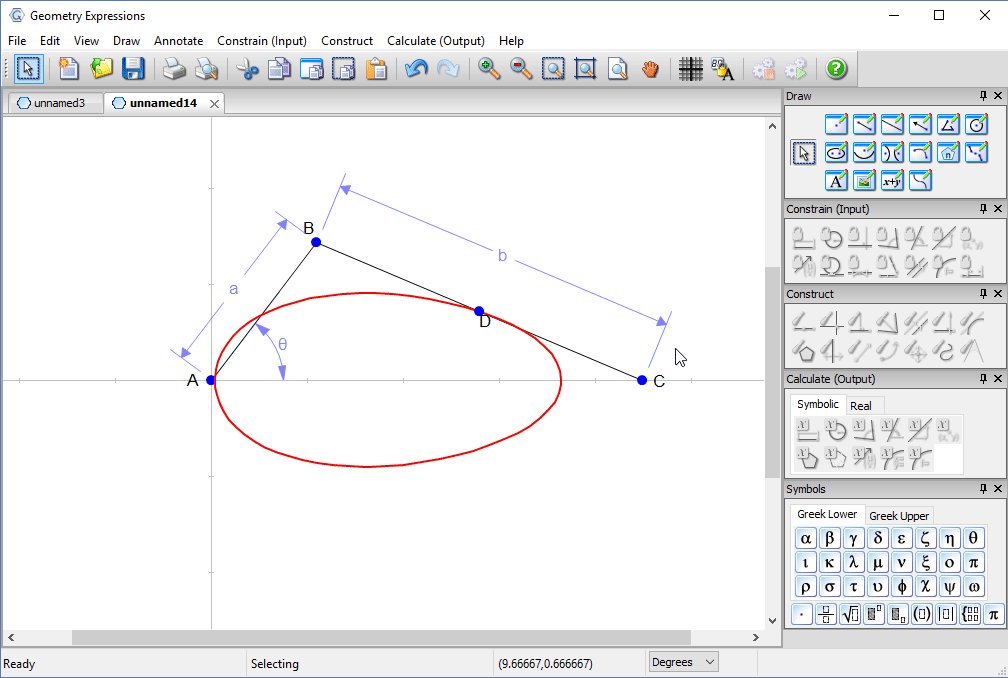
Here is the resulting app.